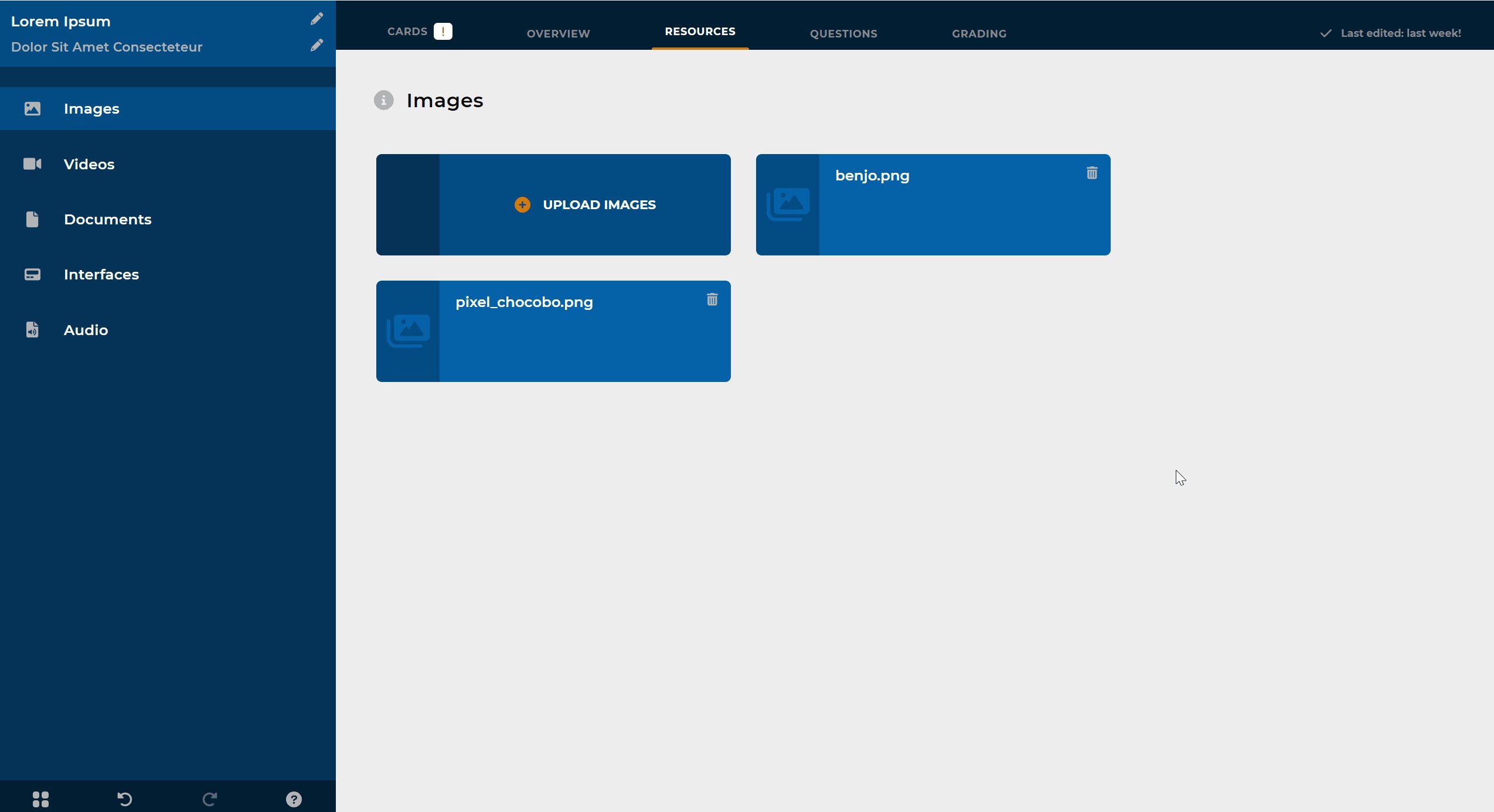
Manage image, video, documents, and audio files, as well as interfaces.
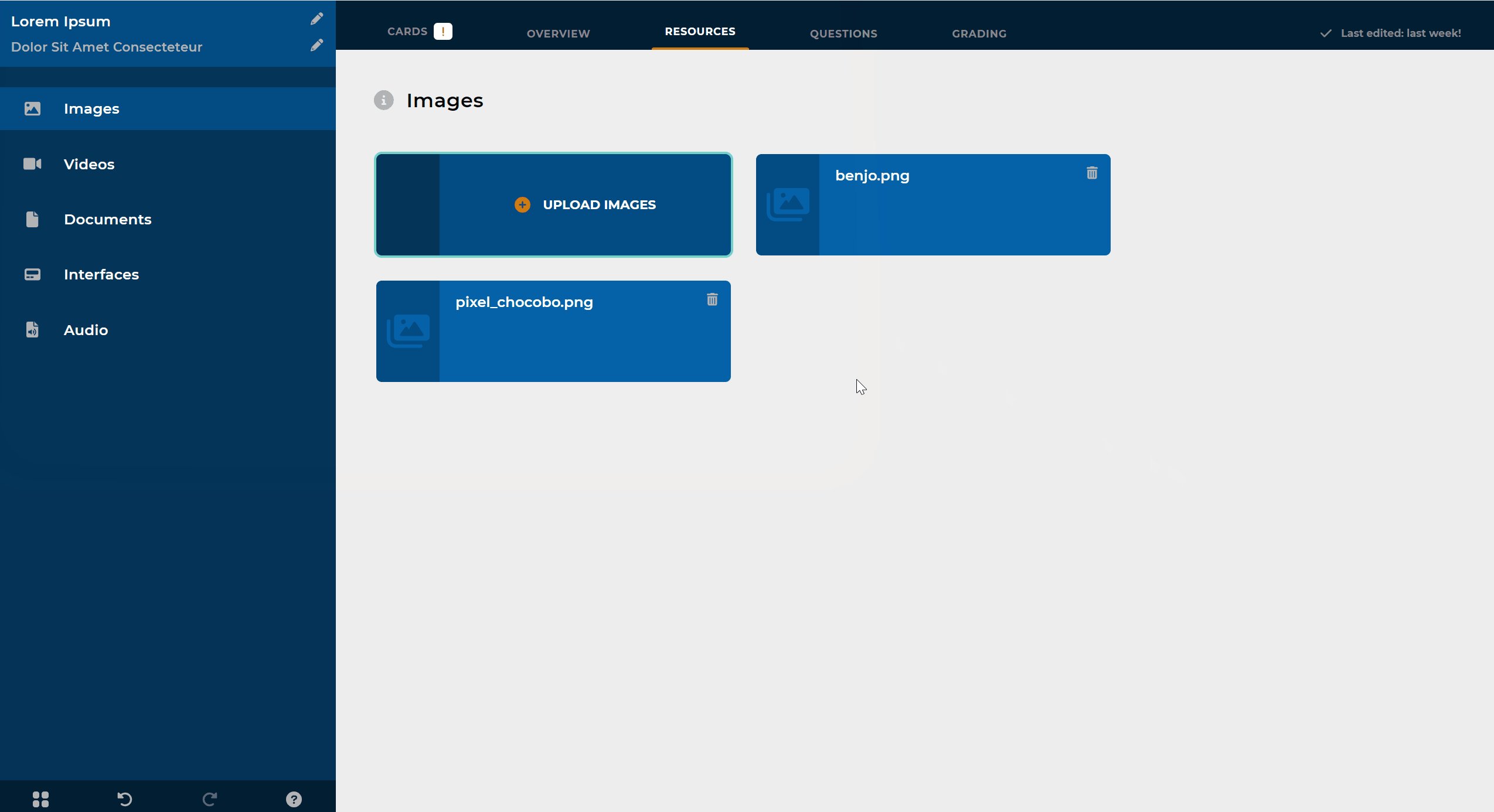
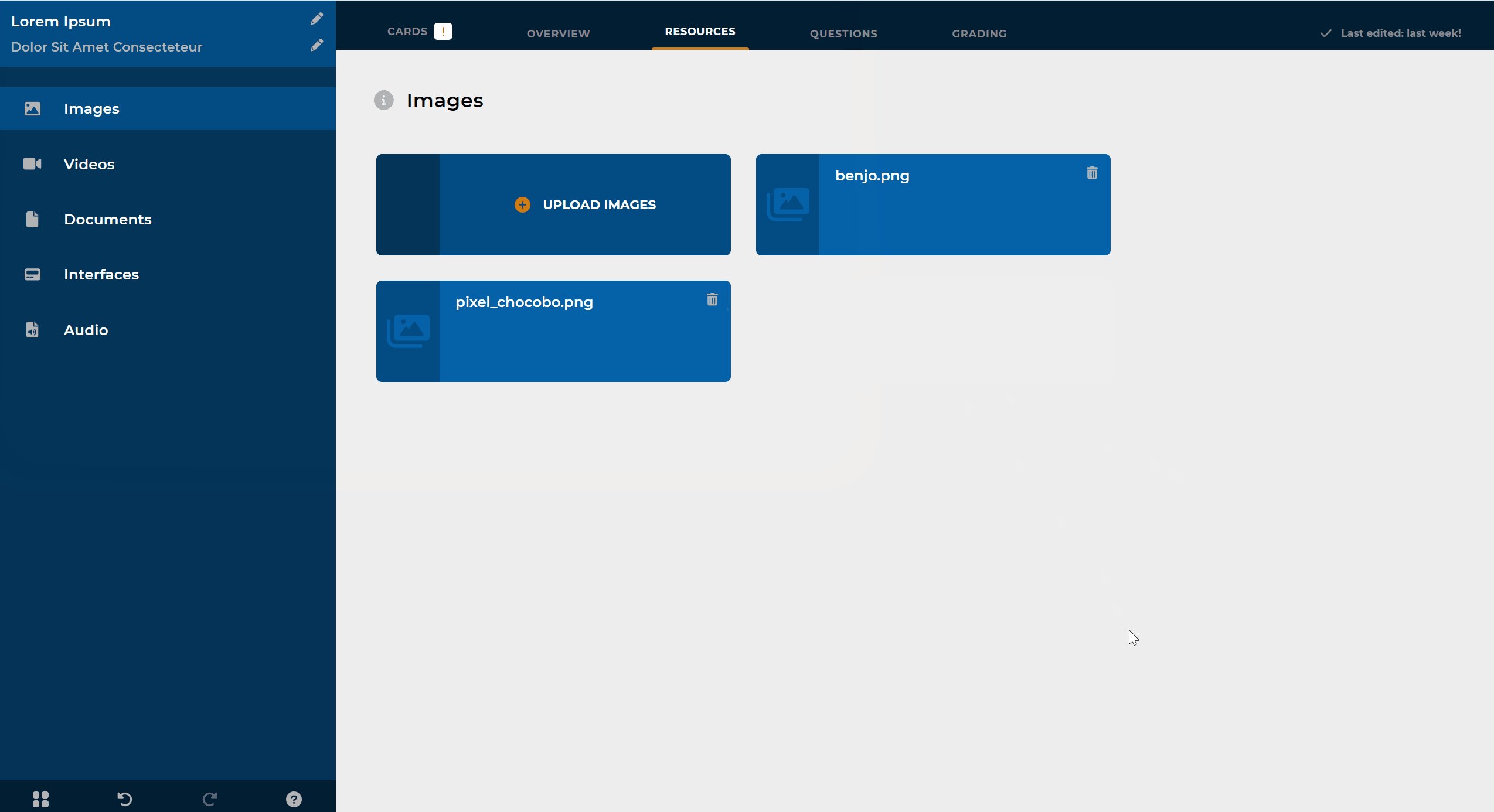
Upload Images
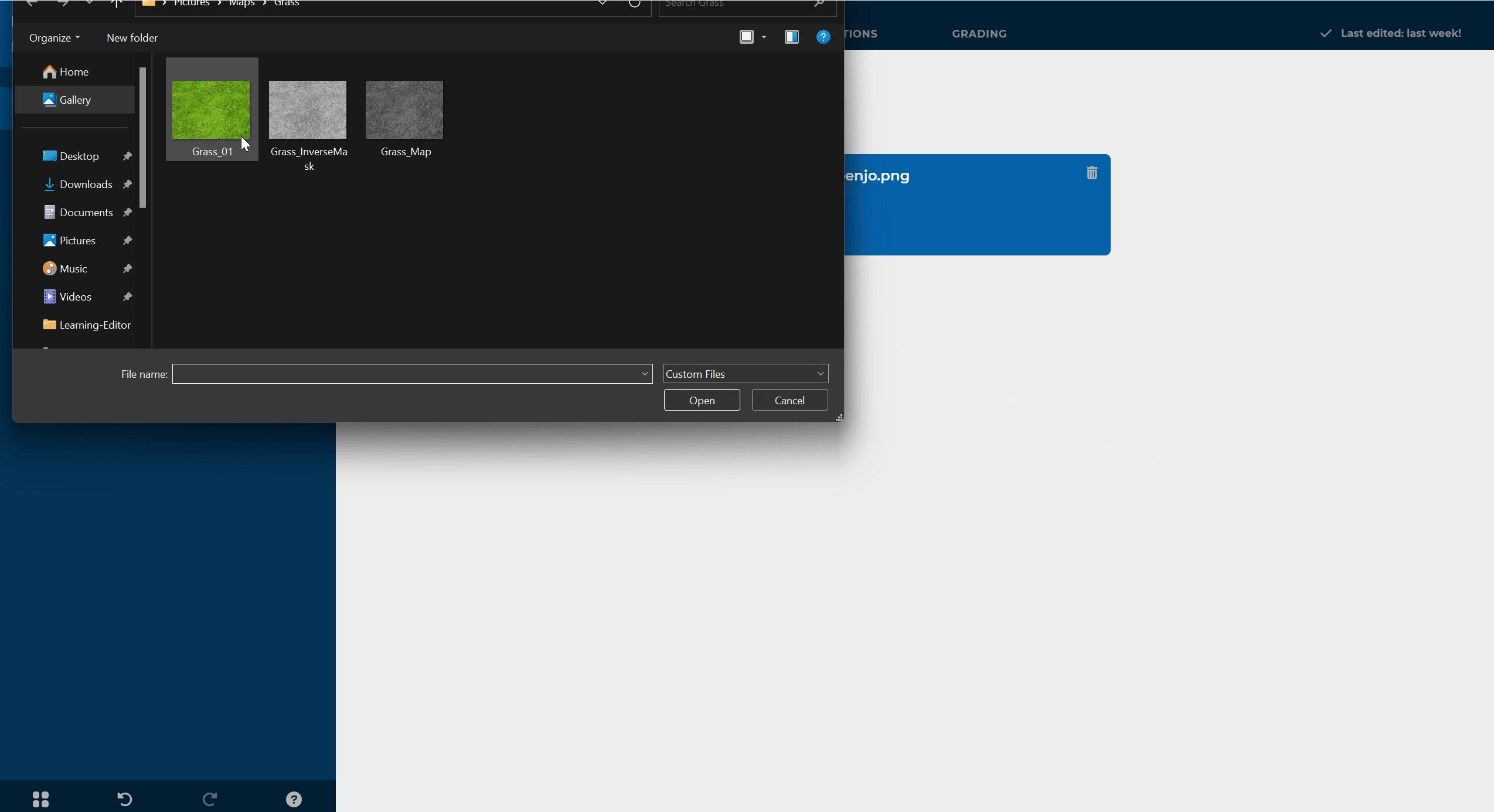
The Upload Images button opens a file selection dialog that accepts .jpg and .png files.

NOTE
Use HTML <img> tags when coding the images on Information cards.
Delete Images
Click an image’s Delete button to remove it.
Videos
Works the same as the Images menu.
Learning Editor accepts .mp4 and .avi files.
NOTE
Use HTML <video> tags when embedding videos on Information cards.
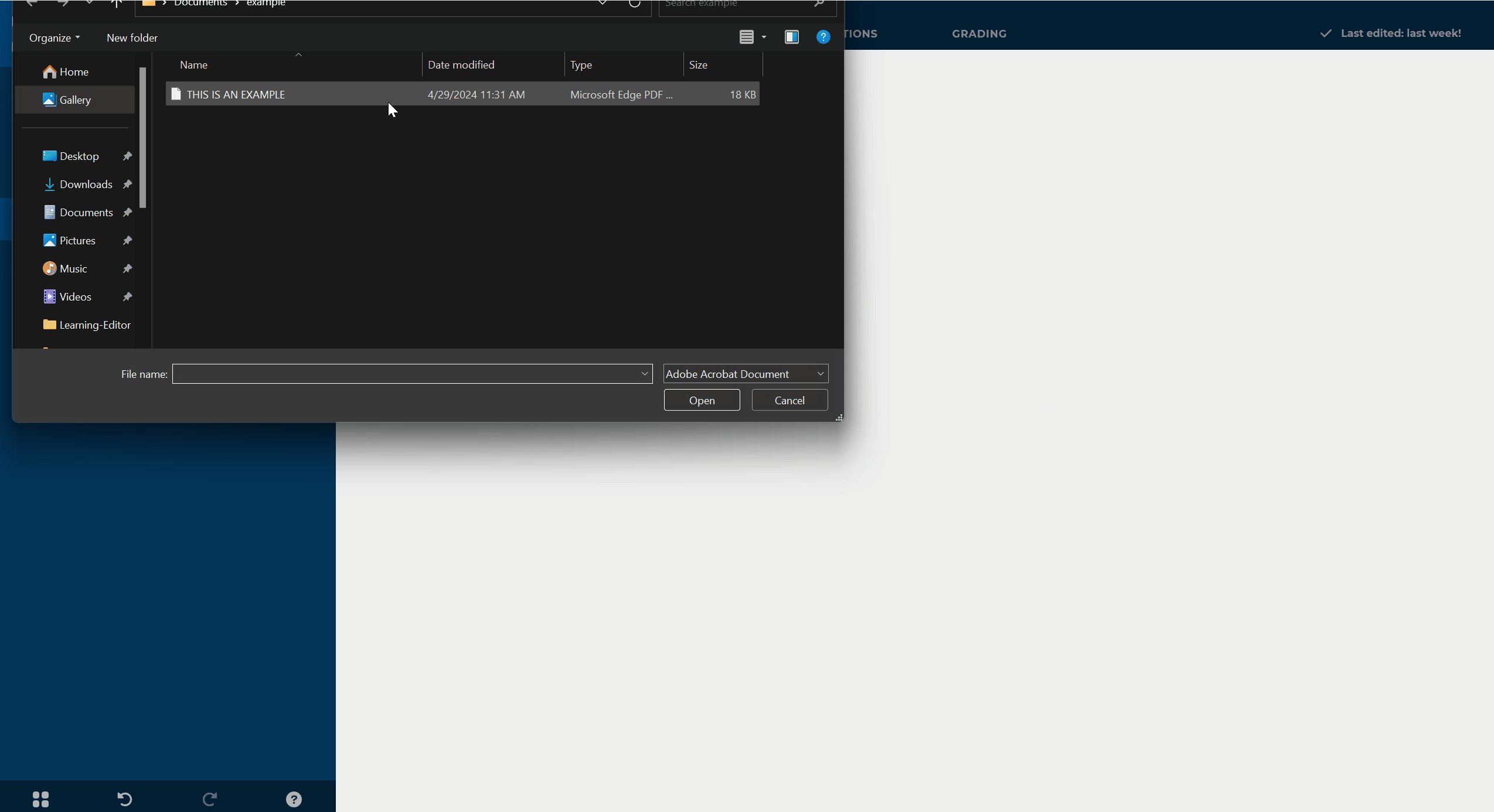
Documents
The Resources tab works like the Images menu.
Learning Editor accepts .pdf files.

NOTE
Use HTML <a> tags when programming the documents on Information cards.
Access the resources tab in Lesson Overview.
Adding Interfaces
Select Interface and Controller Script from each dropdown box, then click Add button.
NOTE
Add a Display Interface card to your lesson to make an added Interface available for use.
Deleting Interfaces
Select the interface, then click the Delete button.
Adding Audio
Add Audio button opens a file selection dialog.
Accepts .mp3 files
.gif)
NOTE
Added audio files are available for use in Information and Play Audio cards.
Audio Transcript
Add an Audio Transcript by selecting the associated audio file and typing it in the textbox.

Deleting Audio
Select the audio file, then click the Delete button.